Introduction to Gatsby: A Comprehensive Guide to the Modern Web Development Framework
Gatsby, a revolutionary framework in the world of web development, has been making waves in recent years. This article aims to provide a comprehensive understanding of Gatsby, revealing its essence, benefits, and how it fits into the modern web development ecosystem.
Demystifying Gatsby: What Lies Beneath the Framework?
Gatsby is a free and open-source framework built on React and GraphQL. It enables developers to build blazing-fast, high-performance websites and applications. While there are other static site generators like Jekyll and Hugo, Gatsby sets itself apart with its unique combination of technologies, performance optimizations, and extensive plugin ecosystem.
Choosing the Right Contractor: A Guide to Hiring Gatsby JS Developers
In today's competitive web development landscape, finding the right contractor to bring your project to life can be a daunting task. When it comes to hiring GatsbyJS developers, there are several factors to consider to ensure you make the best decision for your specific needs. Here's a comprehensive guide to help you navigate the process and secure the ideal GatsbyJS contractor for your project.

Gatsby's Arsenal: An Array of Powerful Features
Gatsby's powerful feature set includes static site generation, Progressive Web App (PWA) capabilities, an extensive plugin ecosystem, a GraphQL data layer, and built-in performance optimizations. These features make it a compelling choice for developers seeking a robust, flexible, and future-proof solution.
Embracing Gatsby: The Benefits Unveiled
Gatsby offers numerous benefits, such as lightning-fast loading times, improved SEO and accessibility, flexibility and scalability, an enhanced developer experience, and a strong community with abundant resources. By harnessing Gatsby's power, developers can build websites and applications that outperform the competition and provide an exceptional user experience.
Gatsby and the Web Development Zeitgeist
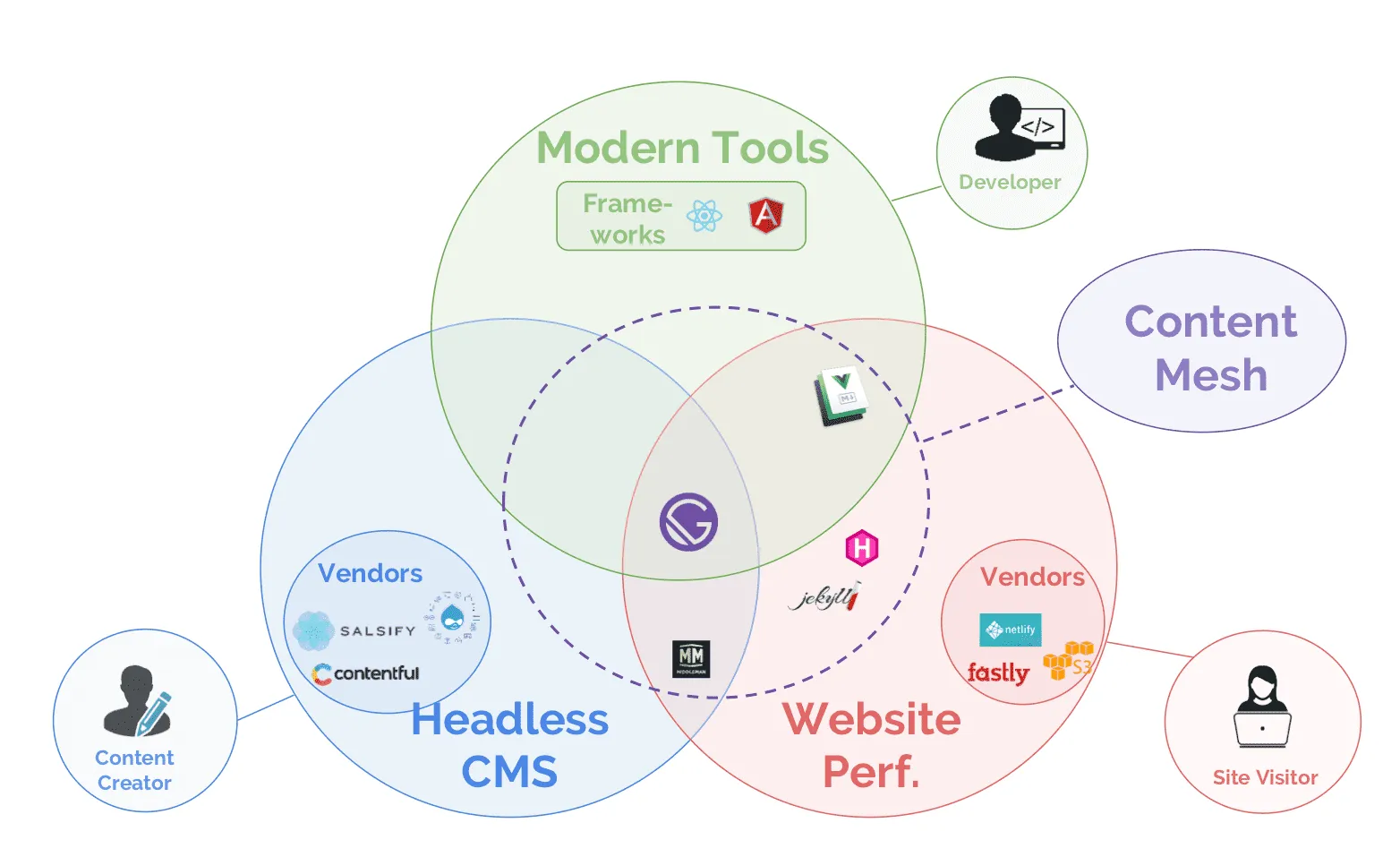
Gatsby plays a significant role in the Jamstack architecture, a modern web development paradigm that emphasizes speed, security, and flexibility. Jamstack focuses on decoupling the front-end from the back-end, allowing for a more streamlined and efficient development process. Gatsby's ability to integrate seamlessly with popular tools and services further cements its position as a valuable asset in the web development landscape.
Headless CMS platforms like Contentful, Sanity, and Strapi, as well as e-commerce solutions such as Shopify, Snipcart, and WooCommerce, can be easily integrated into Gatsby projects. Additionally, Gatsby offers a range of deployment and hosting options, including Netlify, Vercel, and AWS Amplify, allowing developers to choose the best fit for their requirements.

Embarking on the Gatsby Journey
Getting started with Gatsby is straightforward. Begin by installing the necessary dependencies and setting up your development environment. Next, create a new Gatsby project and explore the available resources for continuous learning. Numerous tutorials, guides, and community support will help you grow as a Gatsby developer and build exceptional web projects.
The Gatsby Odyssey: Concluding Thoughts
Gatsby's key features and benefits make it a compelling choice for modern web development. Its unique combination of technologies and performance optimizations, along with its extensive plugin ecosystem, make it a future-proof solution for building fast, scalable, and engaging websites and applications. We encourage you to explore Gatsby further, harness its power, and incorporate it into your web development projects to achieve remarkable results.