An Awesome List of Resources to Build Better Responsive Email Templates

Emails are no longer just for desktops. Your subscribers are on the go, checking emails on all sorts of devices.
Without responsive design templates, your emails risk causing frustration and higher unsubscribe rates. After all, you don't want to craft the perfect email campaign only to make it an unreadable mess on mobile devices.
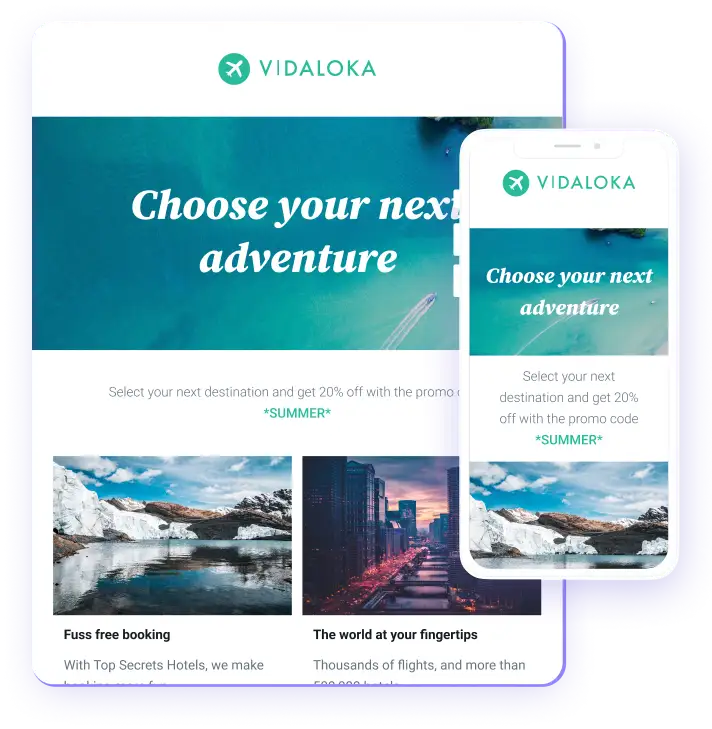
Responsive emails adapt to different screen sizes, ensuring your message displays flawlessly, whether on a desktop, tablet, or smartphone.
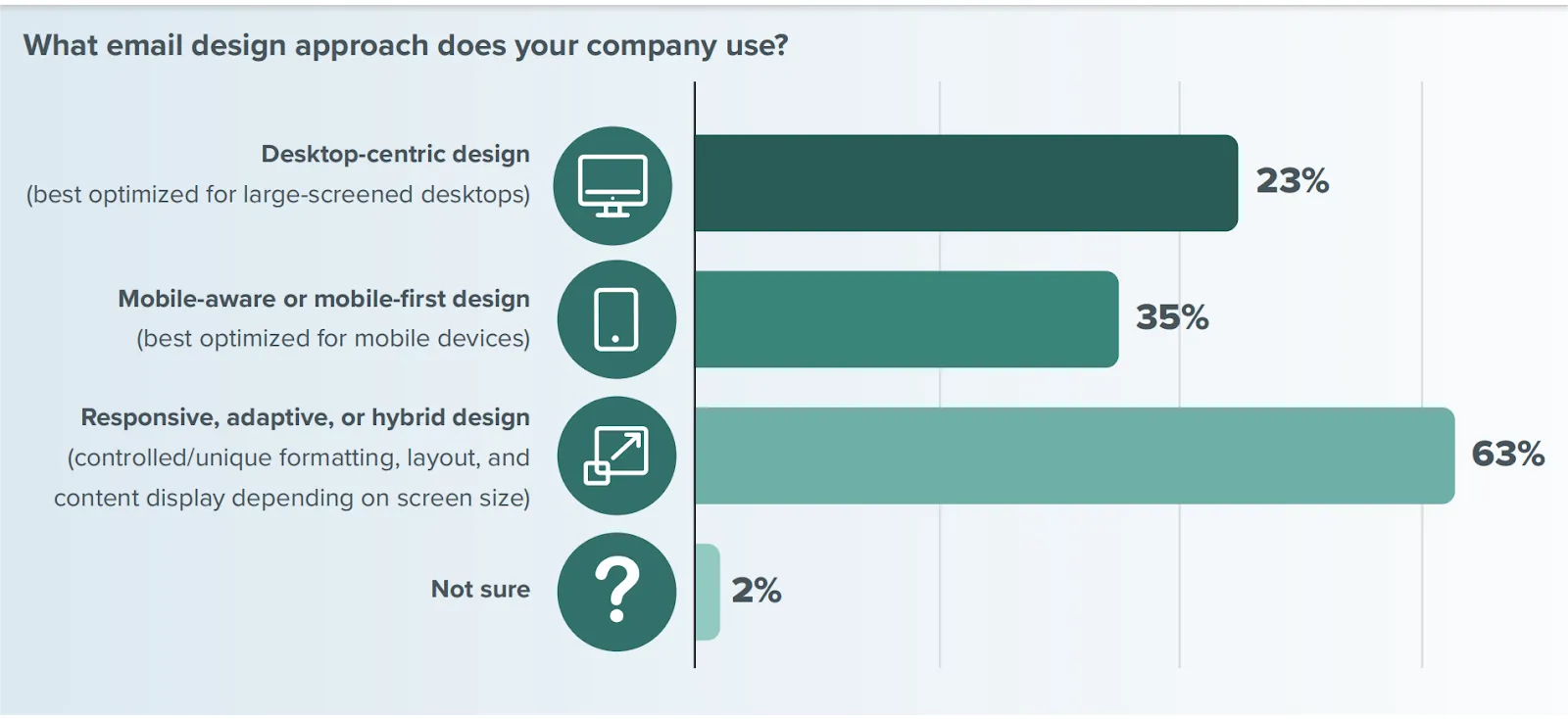
Reflecting this trend, nearly two-thirds (63%) of email marketers have already adopted responsive design for their campaigns. You don’t want to let your competition steal the spotlight!

But, building responsive emails from scratch can be a technical challenge. Plus, the internet is full of tools for building responsive emails. Choosing the right tool can be confusing.
This guide cuts through the confusion. We’ve researched the best options to help you, offering a curated list of resources to empower you with the tools and knowledge to craft beautiful, responsive email templates.
Essential Tools To Use Right Now For Stunning Responsive Email Templates
Responsive Email Template Builders
An email template builder is a fantastic way to create responsive and visually appealing email newsletters and campaigns. Imagine comparing a plain text email to one designed with a builder. The difference is night and day.
Template builders let you ditch the boring text format and create visually appealing, on-brand emails. Pre-designed templates and drag-and-drop functionality make the process a breeze, even for beginners.
Beyond aesthetics, builders deliver impact. They help you craft clear and compelling messages with strong calls to action. Well-designed templates often integrate clear buttons and prompts, guiding them toward desired actions.
Choosing Your Builder:
- Drag-and-Drop Builders: Drag-and-drop email builders are perfect for beginners, these offer pre-designed, customizable modules you can easily assemble for a quick turnaround.
- Code Editors with Pre-built Templates: Ideal for experienced users who want more control. Start with a pre-built template, then customize the code for unique designs and functionalities.
Email template builders you can use for free are:
- Klaviyo
- Klaviyo sets itself apart with dynamic content. Personalize emails with product recommendations (ideal for eCommerce) and data for a more engaging experience.
- Choose between drag-and-drop simplicity or dive into HTML editing for more control.
- Sender
Klaviyo simplifies email creation for freelancers, agencies, and SMBs. It provides pre-built templates, drag-and-drop editing, and reusable content blocks – everything you expect from a builder.
But Klaviyo goes beyond the basics:
Klaviyo offers a free plan with up to 500 emails and 150 SMS messages per month, making it a budget-friendly way to get started.
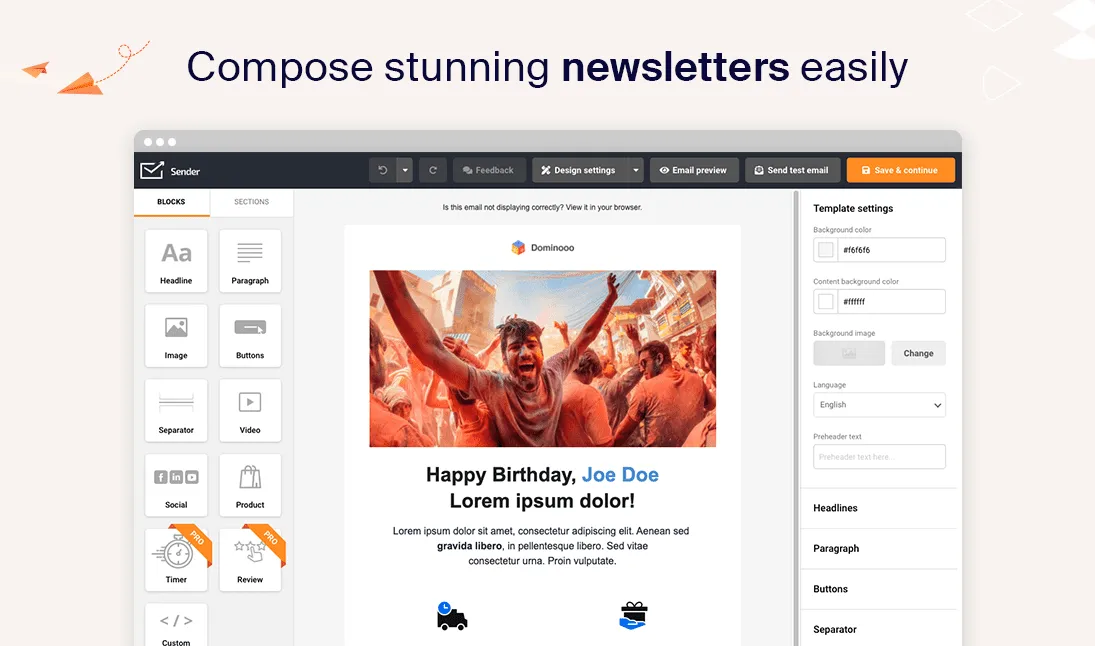
Sender is more than a simple email template builder. It's a free marketing automation platform with a powerful drag-and-drop builder at its core.

What makes it stand out?
- Unlike some builders, Sender lets you explore all its email creation features, even on the free plan.
- Build stunning responsive email templates with a user-friendly drag-and-drop interface, no coding required. Choose from a library of ready-made templates for various occasions.
- It offers automation, segmentation, and detailed analytics to supercharge your email marketing efforts.
Sender's free plan lets you manage up to 2,500 subscribers and send 15,000 emails a month, making it an ideal option for startups and small businesses.
Frameworks
Responsive email frameworks with custom tags are developer tools for efficiently building multiple custom email templates.
Use them if:
- You manage a team and need consistent templates.
- You have some coding skills but prefer a simpler syntax than raw HTML/CSS.
- You want to automate repetitive tasks in your email workflow.
Here is our choice of the best framework for building responsive email templates. We scoured GitHub to assess the popularity of these tools, which provides a good indicator of their adoption within the email development community.
- MJML
- User-friendly markup language that translates to responsive HTML, saving you time and effort.
- The intuitive website offers numerous examples and templates to explore, making it easy to start.
- Extensive documentation ensures you have all the resources needed to master MJML.
- The MJML team stays ahead of the curve, adapting to evolving email client requirements so you don't have to.
- MJML is free to use and offers high customization options. It also integrates seamlessly with various email marketing platforms.
- A thriving GitHub community provides valuable support and updates you on the latest developments.
- MJML's open-source nature encourages contributions from the developer community, ensuring continuous growth and adaptation.
- Foundation for Emails
- Leverage "Inky," a dedicated component-based language for email design, or use plain CSS or Sass (with Node.js) for more flexibility.
- Comprehensive documentation and video tutorials make Foundation for Emails approachable for developers of all skill levels.
- Like MJML, it generates responsive HTML emails that render flawlessly across different email clients.
- Download the free CSS or Sass version and enjoy the framework's flexibility.
- Broad email client compatibility, ensuring your designs reach your audience seamlessly.
![Screenshot of the MJML framework website showcasing its tagline[The only framework that makes responsive email easy] with options to download and view documentation.](https://image.eztalks.com/ads/uplers/mjml-framework-responsive-email.webp)
MJML (Mailjet Markup Language) is a powerful tool for building stunning responsive email templates, boasting over 16.6k stars on GitHub.
Here's why it stands out:
In short, MJML is a game-changer for developers seeking to streamline responsive email creation. Its user-friendly approach, extensive resources, and active community make it an essential tool in your responsive email toolkit.
![Screenshot of the Foundation for Emails 2 website, highlighting its feature of quickly creating responsive HTML emails that work even on Outlook, with a prominent [Get Started] button.](https://image.eztalks.com/ads/uplers/foundation-for-emails-2.webp)
Foundation for Emails is a robust framework (with 7.1k GitHub stars) that empowers you to create beautiful, responsive email templates.
Here's what makes it a compelling choice:
Foundation for Emails offers a powerful and user-friendly approach to responsive email development. Consider it for your next project if you value a component-based system and extensive learning resources.
Community-Driven Resources
While frameworks like MJML and Foundation for Emails provide a solid foundation, the email development community offers a wealth of additional resources to elevate your skills:
- GitHub Repositories
- Forums and Communities
Explore a treasure trove of pre-built templates and code snippets. A great starting point is Email Blueprints by MailChimp, but many other repositories are available to suit your specific needs.
Don't be afraid to leverage the community's collective wisdom! Forums like StackOverflow and the Litmus Community are invaluable resources for troubleshooting, seeking advice, and staying updated on the latest responsive email development trends.
These resources can be particularly helpful when:
- You need a quick solution or code snippet for a specific design element.
- You encounter a coding challenge and need expert guidance.
- You want to stay informed about the ever-evolving email development landscape.
Design Inspiration
Creating compelling, responsive email templates starts with the right design inspiration. Here’s our top pick for an email design gallery and blog that provides many ideas and insights to help you craft beautiful emails.
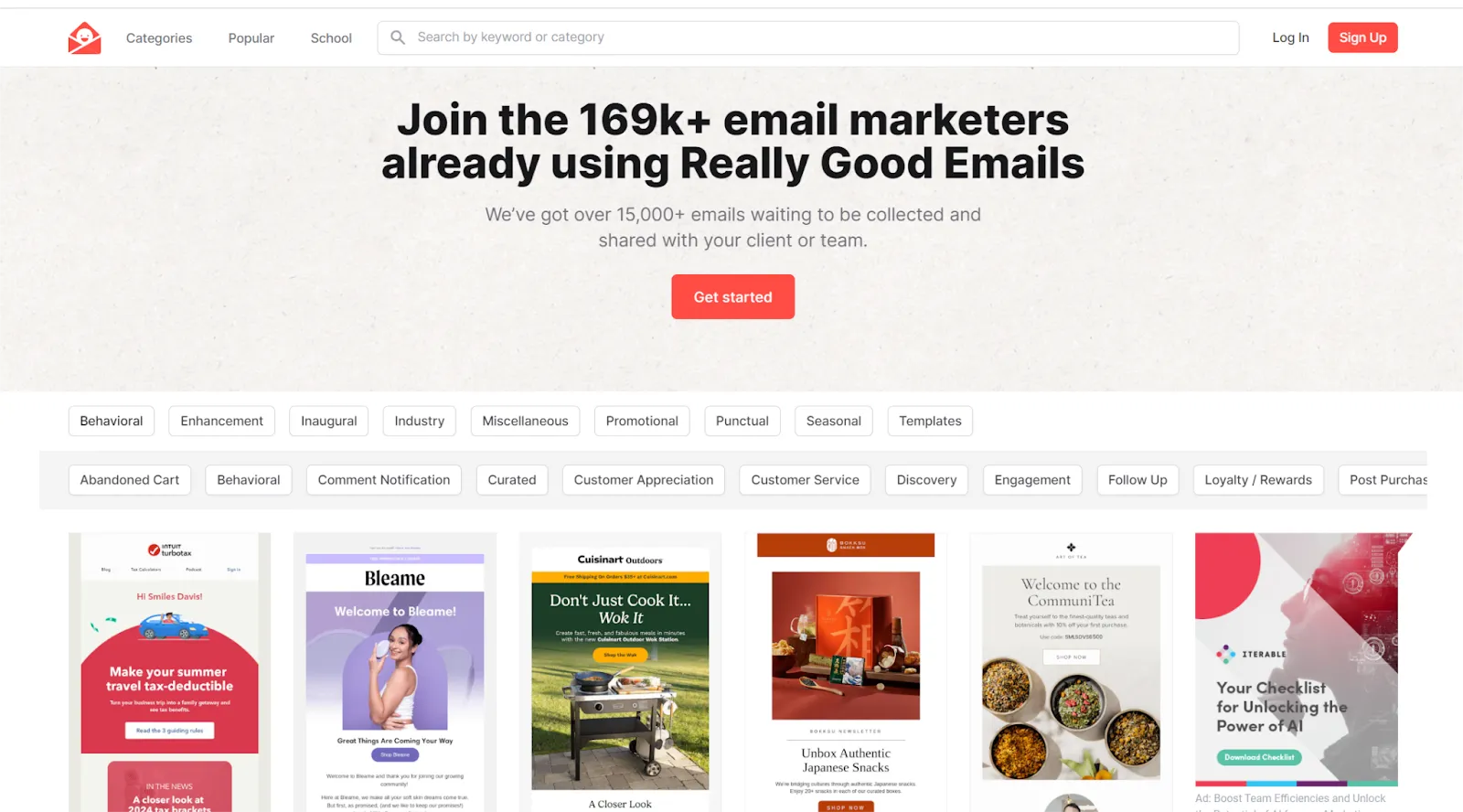
Really Good Emails
Feeling uninspired by your email campaigns? Really Good Emails (RGE) is here to ignite your creativity and elevate your email marketing game.
Why Choose RGE?
- Dive into a massive collection of over 15,000 stunning email designs, categorized by industry, type, and style. Find specific examples to inspire your next newsletter, product announcement, or any other email you need to create.
- Unlike competitors, RGE offers its Pro features completely free. Using their Chrome plugin, you can create multiple design collections and submit new emails.
- RGE's blog is packed with articles written by email marketing gurus. Learn about the latest design trends, discover how to optimize your calls to action (CTAs), and craft irresistible event emails – all in one place.
- Get insider tips and analysis of successful email campaigns with RGE's "Feedback Friday" series. Learn from the best and see what makes winning email marketing tick.

No matter your experience level, RGE is a must-have resource for anyone who wants to create high-performing, visually appealing email campaigns.
Email Previews and Testing Tools
Crafting beautiful, responsive emails shouldn't be a guessing game. With preview and testing tools, you can eliminate display anxieties across devices!
Mailtrap
Mailtrap is a must-have comprehensive for email sending and testing.
What it Does:
- Preview your emails in a secure sandbox environment before hitting "send." This ensures flawless rendering across various devices and email clients, preventing embarrassing display issues for your subscribers.
- Catch and fix any bugs or display issues before they reach your subscribers.
- Integrate it with popular programming languages and frameworks, making it a breeze to incorporate into your existing workflow.
You can start with a generous free plan to test up to 100 emails monthly. This includes one inbox, 50 email storage capacity, and a sending limit of 5 emails per 10 seconds.
Bonus Resources!
Craving more email marketing expertise? Here's a treasure trove of resources to fuel your learning:
- Learning Platforms: Upskill with online courses from platforms like Coursera and Udemy.
- Stay Informed: Industry blogs like MailChimp and HubSpot keep you updated on the latest email marketing trends.
- Newsletters: Stay ahead with targeted newsletters like Email Monday and Email Design Review.
That's a Wrap!
Feeling empowered to design stunning, responsive emails? This guide has you covered. Now, you can choose the perfect framework, find endless inspiration, and guarantee flawless delivery.
Happy emailing!\